我们在建立网站的时候,经常会遇到很多图片比较大,比如观赏类的网站文章,每篇文章里面都要用到很多清晰的大图片,为了兼顾图片清晰度和容量我们就需要通过适当压缩图片的方式来做优化。目的是加速页面打开,提高浏览体验,留住访客。今天魏艾斯博客来说一下在图片优化方面大名鼎鼎的TinyPNG和WordPress图片压缩插件:Compress JPEG & PNG images。

首先来说一下TinyPNG,网址www.tinypng.com 一般的使用方法是把图片拖放到下图中间,或者点击上传图片,TinyPNG会自动对图片进行压缩并提供下载链接,通过魏艾斯博客的使用来看,压缩比是非常高的,而且压缩后的图片能够做到清晰度尽量的好。不管jpg还是png图片都可以放上去压缩一下,保证会让你满意。
同时TinyPNG还提供Wordpress插件:Compress JPEG & PNG images。在Wordpress后台安装插件中搜索:TinyPNG,会找到如下图这个插件。安装并启用即可。

WordPress博客使用图片压缩插件的意义在于:可以在保证图片清晰度的前提下自动压缩上传的图片,大幅度减少图片占用空间,同时提升网站图片载入速度,尤其在百度谷歌将网站打开速度列为搜索排名的参考因素后,压缩图片对于搜索引擎SEO排名结果来说是有积极影响的。当然了如果你使用的Wordpress本来也没几张图片,以后也不打算上传多少图片,那么就无所谓了, 少安装一个插件还能降低服务器资源占用。
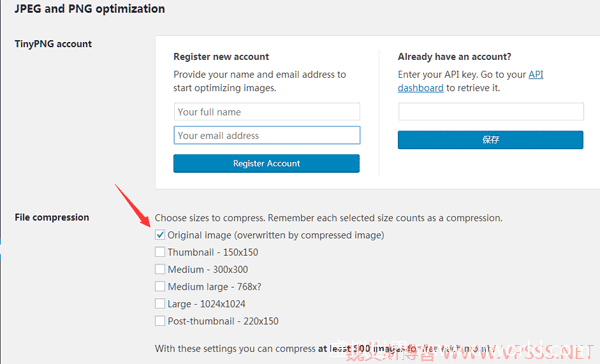
现在去设置一下这个插件。按照下图所示,只选择Original image 即可,上传图片时插件会自动压缩。经过实际使用老魏这里上传图片后会有一个延迟几秒钟的时间,估计就是压缩过程所占用的。

初次使用的时候要注册一下,获取 TinyPNG API Key。不过不支持qq邮箱。把名字和邮箱输入进去后,很快就可以自动获取API并自动开通使用了。
激活之后,每个月你可以免费压缩最多500 张JPG/PNG格式的图片。一般网站按照每周发表五篇文章,每篇文章6张照片,每个月也就上传120张图片,大部分网站应该达不到这个数字,所以这个插件可以看做是免费使用的。
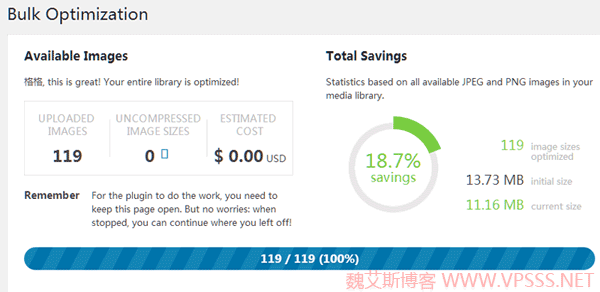
对于之前已经上传到网站上的图片,它也可以进行批量压缩(bulk optimization),同步显示图片处理数量、剩余数量、压缩比例和节省空间等,还是蛮实用的,压缩过程可以随时点击按钮停止。
老魏使用一个WordPress博客进行图片压缩测试,这个博客全是容量较大的jpg图片,压缩结果图片体积从13.73MB压缩到11.16MB,一共节省了18.7%的空间,而图片清晰度没有明显变化,打开网页速度也有提升。
提示:老魏测试过程中遇到过几次停滞不前,你可以点击cancell按钮,切换到别的设置项,然后再切换回来再点击压缩按钮继续压缩就行了, 程序有记忆功能,会自动从上次的位置继续压缩到完成。
提示:Bulk Optimization也会占用你每个月500张图片的免费数量,老魏对第二个网站图片进行优化的时候,就不幸超过了这个限制,不想付费的话就得到下个月再压缩吧。

魏艾斯博客推荐理由:1、利用TinyPNG 技术压缩、最佳化网站图片。2、WordPress插件自动对上传图片进行压缩处理,无需人工操作,省时省力。3、一键处理媒体库内的所有已上传图片。
老魏也试过别的WordPress图片压缩插件,效果都没有这个好。如果你是WordPress可以试试这个插件,厉害之处在于容量和清晰度中间的平衡点,确实能给你网站图片压缩不少容量,相应的图片小了网页打开速度也有所提升。
更多精彩自媒体,请访问【我爱自媒体】 www.woaizimeiti.com
支付宝每天领0.1~100元红包哦【每天可领】 https://www.xnworld.com/12371.html
如果您想看最新精彩电影 & 购物更省钱,请加下方站长微信,进微信群【24小时更新】: ↓
- 我的微信
- 微信扫一扫
-

- 最新电影
- 微信扫一扫
-